Grid systems
It was decided that a modular grid would be used as a basis for any grid designs as this could be adapted in many different ways. Using a modular grid also reflects the layout of cities which are in a gridded formation, so the grid system would link well to the geographical aspect of the concept.Each place or activity would use a double page spread for the content and imagery to make visual separations between the different places and to allow more space for content. When discussed it was said that travel guides were often too full and crammed a lot into a small space, so by purposefully working with the book as a spread rather than page by page meant it would look less cluttered. This would mean that the main grid system would be spread over a double spread rather than individual pages allowing the information to be arranged and balanced better within a larger area.
The main grid system would be split down the middle naturally by the books spine creating two equal halves which ties in well with the idea of twos within the concept, the beach vs road, urban vs desert etc. By using two parallel lines within the grid system horizontally, to reflect the parallel road and beach, mean that the grid was split into strips, which also plays on the common name for the Sheikh Zayed Road , 'The Strip'. The 'strips' at the bottom and top of the main grid would hold the two lines and the middle section would be used to place the rest of the content. This was further subdivided to create modular grid that would be used to place images and text within the design.
Possible layouts using the grid system and reasoning's:
- A full bleed image could be used in two thirds of the grid system below the line. A caption of text would be placed on top of the image through the use of a solid block of colour behind it, allowing it to be read. Placing this within the image would create a sense of scale and contrast, much like Dubai which is an oasis within the larger desert.
- Similarly the idea of an oasis could be created by using an image on one half of the spread to reflect the sea and on the other side leave negative space with only a block of text to reflect Dubai in the desert.
- Placing an image on one half of the double spread and text in a column on the other page could reflect the wide sea (the large image) and how Dubai hugs the coastline (the column of text).
- Text could be used in columns to create 'buildings' and perhaps correspond to the heights of the places within the images e.g. taller buildings have longer columns, while shorter buildings would have shorter and wider blocks of text.
- It was also considered that the modular grid could be used to show the idea of Dubai's expansion. Images could be scaled up within the grid creating contrast between images.
Layouts for Lines on Pages
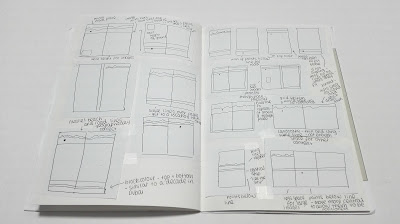
Using a double spread for each place / activity, it is thought, will be the most effective way of using the space within the book which is likely to be quite slim to make it practical for traveling with. With this in mind, different layouts for the content of the book (which primarily will focus on photography and the road and beach line as a way of plotting all the places throughout the book), have been explored through thumbnails.Ideas considered include:
- In response to the Natural Geographic Magazine, having a large image over two thirds of the page and a small text box over the top would allow the image to be the main focus of the page with the text becoming secondary and more subtle in contrast to the imagery. The beach or road line would inhabit the other third of the space either at the top or bottom depending on the location of the place e.g. The Burj Khalifa is on the road, so the road would appear at the bottom of the page.
- It was considered that the lines could be scaled / enlarged over multiple pages so that the lines flowed from page to page, allowing the reader to follow the journey. When the line got to a point where there was a location, the content and imagery for that place would be on the corresponding page.
- Having both the road and beach lines on the same page, parallel to one another with one at the top and the other at the bottom of the page, would reflect how the lines are in real life. Block colour would be used behind these at both the top and bottom of the page to make them stand out in a similar way to 'A Decade in Dubai'. Content would then be placed centrally between the lines. However if there are locations both on the road and beach on the same page it would make it difficult to fit all the content within the area provided.
- Having the lines separate with the beach flowing from the front to middle and road from back to the middle of the book would allow more space for content. It was considered that the road, however would always be placed at the bottom of the page if placed geographically correct, however many of the locations fall below the road, which in terms of the page would mean they would fall off the bottom of it. To solve this it was considered that the beach line (flowing from front to middle) would read normally, however when starting the road line (flowing form back to middle)the book would be turned upside down. This would bring the road line up to the top of the page and allow for points to be plotted underneath, whilst also reflecting how Arabic books are read. This would combine both English and Arabic ways of reading within one book. When the reader arrived at the middle of the book there would be a section on transport and things to know about the place, as a way of breaking up the two journeys.
- If the book is not to be flipped then the points can be marked on the road corresponding to the approximate location of the points below.
- Having the line flow over the imagery within the book , could reflect a sense that you are journeying through the place. the physical overlap of the line on the imagery would represent the movement through the place.
- If the book was in a landscape format there would be more space for the individual lines and the format would reflect the physical geographical area better. When enlarged, it was found that the road curves much more than the beach line, so when spread out over the top of the pages the road line would dip considerably taking up more space within the book. However by having more space for the lines this means there is less space for the actual content as the format is much shorter.
- Another way to allow points to be placed under the road line and allow both the road and beach lines on every page, would be to bring them together centrally, allowing content to be placed above and below them.
- Another consideration to allow points to be plotted beneath the road, would be to bring the road line into the middle of the page and keep the beach line at the top. However this would not leave much room for the content to be placed, especially considering that large images will be used within the book.
Text and Image Thoughts
- From research it was found that Arabic was read from right to left in contrast to English which is left to right. It was also found that both Arabic and English translations are used throughout Dubai. With this in mind it was considered that the content could be written in both Arabic and English to show the multiculturalism of the place.Having one left orientated and the other right orientated would emphasis the fact that they are both read in different ways.- Mixing the text orientation between left and right for the content could also hint at the Dubai's way of writing.
- Making the written content on the page occupy the same space as the image could create balance.
- Mixing large and small images could create contrast and suggest the varying heights of the buildings through the size of the images.
- Placing text on the opposite page to the image creates negative space and creates contrast between the large images and small text emphasing the 'extremes' of the place with the buildings being grand and tall.
- Orientating the text either to the top or bottom of the page would relate to the positioning of the location e.g. a location on the beach on the left hand page would have text orientated to the top on the right hand page ,with imagery placed in the rest of the space.




No comments:
Post a Comment
Note: only a member of this blog may post a comment.