Development of design
Although feedback said that the materials on the background could work effectively it was decided to stay with flat off white colour for the background as this did not conflict with the material imagery. Also it was felt that the use of the texture fits more with the concept of reflecting the materials rather than this concept of viewing the materials as byproducts, scraps and offcuts from industry or other processes, which will be designed in a geometric way.
When the pop ups for the different aspects of the site are activated then the background main page will be dimmed to allow the pop up to stand out. Using a dark background does not allow the pop up to stand out, however lowering the opacity on a block of colour the same as the background colour creates contrast and ties in with the existing background.
It was considered that the current layout for the listings did not make it easy to place all the text within the triangular space. Instead it was thought that there could be an added strip at the bottom of the listing to allow for easier placement of listing titles, with the triangular area being used for the price instead. Rather than having black text it was thought that using grey would make it look more subtle however the white backgrounds were still quite bold. The triangle now looked too large in comparison to the small amount of text being used within it, so the shape was altered to be smaller creating the effect that a small piece has been discarded reflecting the definition of scrap 'cuttings, fragments, or other small pieces of raw material, removed, cut away, flaked off, etc, in the process of making or manufacturing the item'. Rather than using a white background for the listings which makes the whole listing stand out too much it was decided that the listing colour would be the same as background to allow the imagery to be the emphasis.
To create the homepage the 'find your...' banner was tested out in green to reflect the environmental aspect of the website however this did not fit with the rest of the colour scheme.
Instead making the box white created contrast allowing it to stand out in the background and create a sense of airiness to the design. When using Europa regular it was found that the 'f' and 'i' would form a ligature so the kerning was adjusted between these letters to seperate them. Also the rounded corners of the banner did not fit with the angular geometric nature of the rest of the design so this was made into a rectangle.
The buttons used for scrolling through listings on the homepage were adapted from rectagles to have cut of angles better reflecting the offcut element in other aspects of the design. Alligning the subheadings with the rest of the design created balance within the design.
It was considered adapting the banner to have an offcut element also, because of the amount of empty space within the banner.
The 'find your...' section would change between various different words to reflect the use of the site and would include things like:
find your inspiration
find your project
find your technique
find your material
find your hobby
find your passion
find your item
find your idea
Cutting the design at the top looked more natural than at the bottom.
The listings were further adapted to create larger imagery through the use of opaque coloured strips which allowed text to be read on top and allowed imagery to show through. This made the text more subtle allowing the imagery to be the main focus. Also rather than repeating the same shape in the same way, the listing would cut off a different corner in each column. This reflects the idea of varying scraps despite being the same shape. The less repetitive layout adds a playful and unique feel to the structured format reflecting the idea of creativity and play with materials.
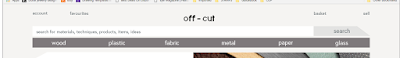
To allow users to better understand that they can search not only for materials but techniques and products made with materials this was added to the search bar as a prompt for the user, allowing them to make best use out of the search function. It was considered that a search button would also be needed within the bar. Originally this was written to mimic how all the other buttons use text rater than icons. This it was thought allowed each aspect to be clearly and easily understood. However when written it seemed to jar with the glass header in the material bar below.
A grey box was added to create definition and to make it into more of a button feature.
It was decided however that the use of text was too jarring so a magnifying search icon was used instead. this was angled slightly to mimic the angle of the cut search bar making it flow more with the shape around it.
Changing the colour of the text within the search bar to a lighter grey made the text more subtle and less of a feature.
The pop ups were all made grey to allow them to contrast the most with the off white background. This also meant that elements and type within the popups were made white to contrast the most with the colour defining each of the elements and allowing the text to be legible.
Whilst building the rest of the popups it was considered that submit and checkout buttons would be needed to enter the information added to the pop up. These were created with white boxes around them to make a feature of them making it clear to the user that they needed to be engaged with.
Drop down boxes were made using the off white colour used for the background to create distinction between the main box, drop down area and background content.
Writing out the predictive features it was considered that in similar sites the search term would be lighter than the rest of the phrase which is usually bold.
With this in mind, when creating the drop down for the prototype bold type was used for the rest of the phrase outside of the searched term.
When testing the grey on the main search bar predictive drop down, it was found that this blended in with the background colour too much.
Using white created more contrast however did not create distinction between the original search bar shape and the extra drop down.
Adding a light grey outline around the shape defined the drop down from both the original search bar and similar coloured background content.
The off white colour was used as a way of defining areas in which imagery could be added e.g. uploading images or spaces for more favourites etc. It was also used as a background colour to imagery, making the content stand out.
All the headers where set in 20pt for clarity and consistency across popups.











































No comments:
Post a Comment
Note: only a member of this blog may post a comment.