Refining the Design from Feedback
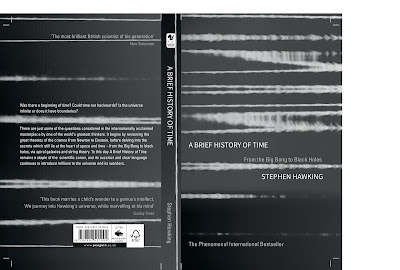
From feedback it was questioned why the barcode had been moved up and also whether this was allowed for the submission. The original design template was used with the barcode in the original position.
The reviews were made the same point size as the smaller text on the cover for consistency.
A margin was created around both the front an back covers to make sure elements were not too close to the edge of the design and making it consistent.
Within the crit it was commented that there was a lot of text on the backcover, all the relevant information had been included, however it was considered that perhaps the point size was too big making it look more cluttered.
The reviews were made the same point size as some of the front cover information for consitency and to make the design more spacious and the blurb was reduced to 10pt so that it was still legible but not overbearing on the rest of the design .
Splitting the top review so that the two halves were orientated differently reflected the lines coming in from either sides of the cover, however this did not fit with the rest of the orientation within the design.
To reflect the lines within the design and how they come in from different sides of the book and are thicker in some areas, all the elements on the back cover were orientated in either to the left or right. Rather than splitting the blurb into two and orientating it in two ways this was all treated in the same way to make it look like a whole section of information. The orientation of the different elements alternate between right and left orientation from the top of the design to the bottom creating contrast between the different pieces of information.
The reviewers on the back cover were made the same point size as the blurb, whilst the actual reviews were kept at the larger point size to create contrast in a similar way to the strings within the design.
The spine cover uses one of the strings along the vertical space to reflect the cover content. The type reflects aspects of the type on the cover. The title was kept the same as the front cover however Stephen Hawking was changed to Univers which was used in the cover for other elements. The two types, Source Sans Variable and Univers LT std Light Condensed, on the spine create contrast between the different pieces of information.
It is said within the brief that the design needs to be effective on physical books and digitally for ebooks. When the design was viewed at full screen on the computer it was found that the blurb which uses Univers LT std Light Condensed, was too compressed to be easily legible on screen. This was adapted to Univers LT std Condensed, which is slightly bolder and more open making it easier to read.
The line spacing of the blurb has been brought together to create more space between the 'strings' the text is within.
Universe Light has the same thin qualities of Univers condensed however is more rounded and legible making it more suitable for body text.
Source sans variable was also tested which is used within the title. When this is used as body text it contrasts well against the Universe LT std Light on the back cover. The forms are rounded with open counters making the blurb more legible.








No comments:
Post a Comment
Note: only a member of this blog may post a comment.